In this article we are talking about Simple Recent Post widget for blogger blog but why I am discuss this simple widget because a lot of people like simple type of widget according to own need. The most advantage on this Recent Posts widget is that it will appear not only post titles, as well as post excerpts and its essay to customize or apply in different styles.
How to add Simple Recent Posts Widget to blogger
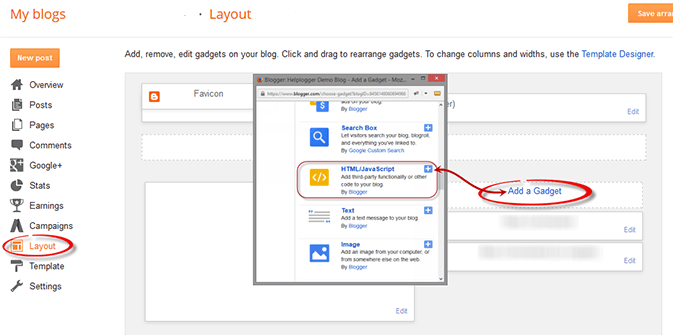
Step # 1: Login to your account and go to Layout > Add a Gadget > HTML/Javascript
Step # 2: copy the following code and paste in to the HTML/JavaScript box
1. Recent Posts Widget with Snippets
div id="hlrpsa"><script src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-snippets.js"></script><script>var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;</script><script src="http://blog-address.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="
http://bloggerandmoney.blogspot.com/2015/03/simple-recent-posts-widget-for-blogger.html" rel="nofollow" >Recent Posts Widget</a><noscript>Your browser does not support JavaScript!</noscript><style type="text/css">#hlrpsa a {color: #0B3861; font-size: 13px;} #rpdr, #rpdr a {color:#808080;}#hlrpsa { color: #999999; font-size: 11px; border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}.hlrps a {font-weight:bold; }.hlrpssumm {}</style>
2. Recent Posts Widget Showing only Posts titles
<div id="hlrpsb"><script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js"></script><script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script><script src="http://blog-address.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="Step # 3: Customize according to your need
http://bloggerandmoney.blogspot.com/2015/03/simple-recent-posts-widget-for-blogger.html" rel="nofollow" >Recent Posts Widget</a><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript><style type=text/css> #hlrpsb a {color: #0B3861; font-size: 13px;} #rpdr, #rpdr a {color:#808080;}.bbrecpost2 {padding-top:6px;padding-bottom:6px;border-bottom: 1px #cccccc dotted; }</style>
- Replace 5 (in first code) and 10 (in secod code) with number of post that you want to display
- Replace fasle to ture if you should the posts date to display
- Replace the http://blog-address.com text with your blog URL
- Replace the color and size with color value in blue and violet (fornt-size)
Now save the widget and enjoy.









0 comments:
Post a Comment