Today I discuss how to add stylish and beautiful search box for your blogger blog. I trust you'll adore. All search box made by using CSS3 and HTML. You can very easily customize as your own. Search box is not only making beauty in your blog template but it’s very helpful for visitors. So we should start.
How to Add Stylish Search box in Blogger blog
Following are the steps to add
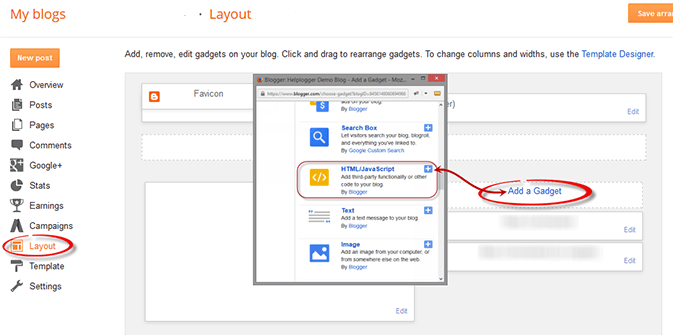
Step # 1: Login to your account and go to Layout > Add a Gadget > HTML/Javascript
Step # 2: Then choose one of the search box, copy search box code and paste into your HTML/Javascript box and Saved.
Search Box Codes:
<style>#nbc-searchsimplebox1{padding:10px;}#nbc-searchsimplesubmit1{border:1px solid orange;background: orange;padding:5px;color:#ffffff;font:14px verdana;}#nbc-searchsimpleinput1{-moz-border-radius: 10px;-khtml-border-radius: 10px;-webkit-border-radius: 10px;border:1px solid #dcdcdc;background:#ffffff;padding:5px;color:#888888;font:14px verdana;}</style><div id='nbc-searchsimple1'> <form expr:action='/search/max-results=8' method='get' id="nbc-searchsimplebox1"> <input name='q' id='nbc-searchsimpleinput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/> <input id='nbc-searchsimplesubmit1' type='submit' value='Search'/> </form> </div>
<style>
#nbc-searchexpandbox1
{
padding:10px;
}
#nbc-searchexpandsubmit1
{
border:1px solid #111111;
background: #111111;
padding:5px;
color:#ffffff;
font:14px verdana;
}
#nbc-searchexpandinput1
{
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border:1px solid #dcdcdc;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
-o-transition: width 2s; /* Opera*/
-moz-transition: width 2s; /* firefox*/
width:65px;
}
#nbc-searchexpandinput1:hover
{
width:200px;
}
</style>
<div id='nbc-searchexpand1'>
<form expr:action='/search/max-results=8' method='get' id="nbc-searchexpandbox1">
<input name='q' id='nbc-searchexpandinput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='nbc-searchexpandsubmit1' type='submit' value='Search'/>
</form>
</div>
<style>
#nbc-searchgreen1
{
background: rgb(143,196,0); /* Old browsers */
background: -moz-linear-gradient(top, rgba(143,196,0,1) 0%, rgba(143,196,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(143,196,0,1)), color-stop(100%,rgba(143,196,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(143,196,0,1) 0%,rgba(143,196,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(143,196,0,1) 0%,rgba(143,196,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(143,196,0,1) 0%,rgba(143,196,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(143,196,0,1) 0%,rgba(143,196,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8fc400', endColorstr='#8fc400',GradientType=0 ); /* IE6-9 */
border-radius:10px;
width:290px;
}
#nbc-searchgreenbox1
{
padding:10px;
}
#nbc-searchgreensubmit1
{
border:1px solid green;
background: green;
padding:5px;
color:#ffffff;
font:14px verdana;
}
#nbc-searchgreeninput1
{
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border:1px solid #ffffff;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
}
</style>
<div id='nbc-searchgreen1'>
<form expr:action='/search/max-results=8' method='get' id="nbc-searchgreenbox1">
<input name='q' id='nbc-searchgreeninput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='nbc-searchgreensubmit1' type='submit' value='Search'/>
</form>
</div>
<style>
#nbc-searchblue1
{
background: rgb(37,141,200); /* Old browsers */
background: -moz-linear-gradient(top, rgba(37,141,200,1) 0%, rgba(37,141,200,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(37,141,200,1)), color-stop(100%,rgba(37,141,200,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(37,141,200,1) 0%,rgba(37,141,200,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(37,141,200,1) 0%,rgba(37,141,200,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(37,141,200,1) 0%,rgba(37,141,200,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(37,141,200,1) 0%,rgba(37,141,200,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#258dc8', endColorstr='#258dc8',GradientType=0 ); /* IE6-9 */
border-radius:10px;
width:290px;
}
#nbc-searchbluebox1
{
padding:10px;
}
#nbc-searchbluesubmit1
{
border:1px solid orange;
background: orange;
padding:5px;
color:#ffffff;
font:14px verdana;
}
#nbc-searchblueinput1
{
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border:1px solid #ffffff;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
}
</style>
<div id='nbc-searchblue1'>
<form expr:action='/search/max-results=8' method='get' id="nbc-searchbluebox1">
<input name='q' id='wc-searchblueinput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='nbc-searchbluesubmit1' type='submit' value='Search'/>
</form>
</div>
<style>
#nbc-searchblack1
{
background: #222222;
border-radius:10px;
width:290px;
}
#nbc-searchblackbox1
{
padding:10px;
}
#nbc-searchblacksubmit1
{
border:1px solid #222222;
background: #dc4523;
padding:5px;
color:#ffffff;
font:14px verdana;
}
#nbc-searchblackinput1
{
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border:1px solid #ffffff;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
}
</style>
<div id='nbc-searchblack1'>
<form expr:action='/search/max-results=8' method='get' id="nbc-searchblackbox1">
<input name='q' id='nbc-searchblackinput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='nbc-searchblacksubmit1' type='submit' value='Search'/>
</form>
</div>
<style>
#MBBOldSearch {
display: block;
clear: both;
margin: 10px 0;
}
#MBBOldSearch #MBBSinput {
background: url("<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcV2SrQcvlsV_-iI7xiLa9NyhAnm0LGaWyCjwe4nqcdO-6Mp0qSmk4bIPVdfVw9YwPpfgTlw3jyYLKjaHpiGTfOKTBOlH3oBUfhLTL1obxBT4qUwChD80ULhX9sgLSbnEdvlAw1wFXFyA/s1600/noxdo_blogspot_com_Search-icon.png"" onclick="javascript:_gaq.push(['_trackEvent','outbound-article','https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq7Ylpu_T8bYAOod-0ZLhieexL1P1voB_KnUZZKEbjWp4zVeVMjSfKFVXQGcMRGpZ0poVngYQDrjDCutFgU-lOi4xnRmRhAD9AGHGvnNV8TKKqLLDfH72wlp98k1XYmdBs7XA3LiC3oG0/s1600/noxdo_blogspot_com_Search-icon1.png"']);" rel="nofollow">https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAYZpVsukb_gJdyixWWkrBqlirYumh0_RWbdlhG5Nyz6oYcr84G8bAr-TXbEEGeQwSigLknqrQhILt23KgZb1LRFcSjw4qnWQ_iF0AoDcIRTnwuB1v_9Bh8vlzdTldpn1nZNX1wvd3J1Z9/s20/Search-icon.png"</a>;) no-repeat scroll 8px center transparent !important;
padding: 7px 15px 7px 35px !important;
color: #444;
font-weight: bold;
text-decoration: none;
border: 1px solid #D3D3D3 !important;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
-moz-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
width: 52%;
}
#MBBOldSearch #MBBSsubmit {
color: #444;
font-weight: bold;
text-decoration: none;
padding: 6px 15px;
border: 1px solid #D3D3D3;
cursor: pointer;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
</style>
<div id="MBBOldSearch">
<form action="/search/max-results=8">
<input name="q" id="MBBSinput" type="text" />
<input value="Search" id="MBBSsubmit" type="submit" />
</form>
</div>
<style type='text/css'>
/*<![CDATA[*/
#sbutton {
background: -moz-linear-gradient(center top , #4D90FE 0%, #4787ED 100%) repeat scroll 0pt 0pt transparent;background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4d90fe), color-stop(100%,#4787ed));
background: -webkit-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: -o-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: -ms-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: linear-gradient(top, #4d90fe 0%,#4787ed 100%);background-color: #4d90fe;
border: 1px solid #3079ED;
border-radius: 2px 2px 2px 2px;
color: #FFFFFF;
height: 27px;
min-width: 76px;
padding: 0 21px;padding-bottom: 2px;
}
#sbutton:hover{ background-color: #357AE8;
background-image: -moz-linear-gradient(center top , #4D90FE, #357AE8);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4d90fe), color-stop(100%,#357ae8));
background: -webkit-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: -o-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: -ms-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: linear-gradient(top, #4d90fe 0%,#357ae8 100%);
border: 1px solid #2F5BB7;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);}
#simg {
background: url("<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjniTBm-rEE_Vt2rZ9AF1uBPf_EvKmrkuIbPg0IEGQXEJuK69q_NkQ98tnBIkQygUI4AaI0DKYh_klxSv0ZdXU0dG2mzmLRM_T9IGhYYXFuqUvf6IvZwioRHeKyLJITikzBtSFzTSffUS4/s1600/noxdo_blogspot_com_Search-icon2.png"" onclick="javascript:_gaq.push(['_trackEvent','outbound-article','https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjniTBm-rEE_Vt2rZ9AF1uBPf_EvKmrkuIbPg0IEGQXEJuK69q_NkQ98tnBIkQygUI4AaI0DKYh_klxSv0ZdXU0dG2mzmLRM_T9IGhYYXFuqUvf6IvZwioRHeKyLJITikzBtSFzTSffUS4/s1600/noxdo_blogspot_com_Search-icon2.png"']);" rel="nofollow">https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj_QWaOF6KgWf8NiAia8NvUiaxR-vDPjlCiGgtkGbIvIYUE2dX151yCJqtX47Nk9Z63ppnac5-rYsyu1UtX51CpqVoLt2aucGrfIiS9cWYWciVdbfDIiLeySbl2KGb2QeGTsRdwdi2pCJB/s1600/searchicon.png"</a>;) no-repeat scroll 0 0 transparent;
display: inline-block;
height: 14px;
margin: 0;
width: 17px;z-index:101;
}#s:hover {box-shadow: 0 1px 2px #C1C1C1 inset;}
#s {border: 1px solid #BCBCBC;border-radius: 4px 4px 4px 4px;font: italic 14px times New Roman;padding: 4px 2px;width: 146px; -moz-transition: width 0.2s ease-in 0s; -webkit-transition: width 0.2s ease-in; -o-transition: width 0.2s ease-in;}
#s:focus {width: 200px;}
.noop-searchbox {
display: block;
position: fixed;
right: 12px;
top: 1%;
max-width: 300px;min-width: 238px;
z-index: 100;
}
/*]]>*/
</style>
<div class='noop-searchbox' id='noop-searchbox'>
<form action='/search/max-results=8' id='noop-searchform' method='get'>
<input id='s' name='q' onblur='if (this.value == "") {this.value = "Search...";}' onfocus='if (this.value == "Search...") {this.value = ""}' type='text' value='Search...'/>
<button id='sbutton' type='submit'><span id='simg'></span></button>
</form></div>
<style>
#search-form {
background: #e1e1e1; /* Fallback color for non-css3 browsers */
width: 365px;
background: -webkit-gradient( linear,left top, left bottom, color-stop(0, rgb(243,243,243)), color-stop(1, rgb(225,225,225)));
background: -moz-linear-gradient( center top, rgb(243,243,243) 0%, rgb(225,225,225) 100%);
border-radius: 17px; -webkit-border-radius: 17px; -moz-border-radius: 17px;
box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3);
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3); }
input[type="text"]{
background: #fafafa;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(250,250,250)), color-stop(1, rgb(230,230,230)));
background: -moz-linear-gradient( center top, rgb(250,250,250) 0%, rgb(230,230,230) 100%);
border: 0; border-bottom: 1px solid #fff;
border-right: 1px solid rgba(255,255,255,.8);
font-size: 16px; margin: 4px; padding: 5px; width: 250px;
border-radius: 17px; -webkit-border-radius: 17px; -moz-border-radius: 17px;
box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2);
-webkit-box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2);
-moz-box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2); }
input[type="text"]:focus{outline: none; background: #fff;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(255,255,255)), color-stop(1, rgb(235,235,235)));
background: -moz-linear-gradient( center top, rgb(255,255,255) 0%, rgb(235,235,235) 100%); }
input[type="submit"]{
background: #44921f;
background: -webkit-gradient( linear, left top, left bottom, color-stop(0, rgb(79,188,32)), color-stop(0.15, rgb(73,157,34)), color-stop(0.88, rgb(62,135,28)), color-stop(1, rgb(49,114,21)));
background: -moz-linear-gradient( center top, rgb(79,188,32) 0%, rgb(73,157,34) 15%, rgb(62,135,28) 88%, rgb(49,114,21) 100%);
border: 0; color: #eee; cursor: pointer;
float: right; font: 16px Arial, Helvetica, sans-serif; font-weight: bold; height: 30px;
margin: 4px 4px 0; text-shadow: 0 -1px 0 rgba(0,0,0,.3); width: 84px; outline: none;
border-radius: 30px; -webkit-border-radius: 30px; -moz-border-radius: 30px;
box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.4);
-moz-box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.2);
-webkit-box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.4); }
input[type="submit"]:hover {
background: #4ea923;background: -webkit-gradient( linear, left top, left bottom, color-stop(0, rgb(89,222,27)), color-stop(0.15, rgb(83,179,38)), color-stop(0.8, rgb(66,143,27)), color-stop(1, rgb(54,120,22)));
background: -moz-linear-gradient( center top, rgb(89,222,27) 0%, rgb(83,179,38) 15%, rgb(66,143,27) 80%, rgb(54,120,22) 100%); }
input[type="submit"]:active {
background: #4ea923;background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(89,222,27)), color-stop(0.15, rgb(83,179,38)), color-stop(0.8, rgb(66,143,27)), color-stop(1, rgb(54,120,22))); background: -moz-linear-gradient( center bottom, rgb(89,222,27) 0%, rgb(83,179,38) 15%, rgb(66,143,27) 80%, rgb(54,120,22) 100%); }
</style>
<form action="/search/max-results=8" id="searchbox">
<input name="cx" type="hidden" value="X:Y" />
<input name="cof" type="hidden" value="FORID:11" />
<input id="q" name="q" size="70" type="text" />
<input name="sa" type="submit" value="Search" />
</form>
<style type="text/css">
#nbc-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaaVlGmQs_9sv6Yo59i49zF9XmUrimPpIG2fMvfIoC7xR3_m8LFEwA3AfQPcfM6px8Kh-jFUrXxUBLODZpdngqwmmiVvfGqYWQo1rS4a3Y37ZvUz2yudQmprl4-2AWapoFrFSQfF1pBLc/s1600/noxdo_blogspot_com_Search-icon3.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#nbc-searchform{display: block;padding: 10px 12px;margin:0;}
form#nbc-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="nbc-searchbox">
<form id="nbc-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
</form>
</div>
<style type="text/css">
#nbc-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoBGO6gbCes399JYdbrK9HRvNqiOy-opcypqjAqWEtOD5v_ad-sAgkFh2vBF8_5KAChJACQx1l4APyKBiNLpN9kh5ix1fIpzt3uN8BV-EguXGEN_Cs68vCT5a8eIlF8z1rv_7xKsG2pMY/s1600/noxdo_blogspot_com_Search-icon4.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#nbc-searchform{display: block;padding: 12px;margin:0;}
form#nbc-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="nbc-searchbox">
<form id="nbc-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value=""/>
</form>
</div>
<style type="text/css">
#nbc-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWUC7Z0uSLxnmxmyQU92urCbq8cS_NRrgUIZuUEWy8mkpTGGMF3wOYb0ZMIp-dMFv-fQKaJ6o195PwSZ-Wb76oZbhCg3OFjVSTaMf9kEGLMDO9-ij2K1lRg_V6yQ663B_iU-ktP_gawbQ/s1600/noxdo_blogspot_com_Search-icon5.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#nbc-searchform{display: block;padding: 12px;margin:0;}
form#nbc-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="nbc-searchbox">
<form id="nbc-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value=""/>
</form>
</div>
<style type="text/css">
#nbc-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFBhs-3k6UeYRW8S2j8ORo9j97e75PUblyE4oA-GY7rutq4Wb6fOjPoRBUPeMSyBfnOE9npB73VqmPoUn2oe_YIvuMhHQ7zzfGEJowtyM3MpaiM5kMwwSralgSa2CS5-V26UnyV0lnVzY/s1600/noxdo_blogspot_com_Search-icon6.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#nbc-searchform{display: block;padding: 10px 12px;margin:0;}
form#nbc-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="nbc-searchbox">
<form id="nbc-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
</form>
</div>
style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDNWJYxFBRHRUrEESRwAN9ByV-EVq270W_QRH0I3mfC8BUvXmIBuSe7wSqyzcOztdHZDPy7m-g5i2TNaXK6mgB1wyxvxMhtKaDBFCCHn1Jjo6vy6O0lCmd2p5iTA8zWM4eZyZ0poD29j84/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXWgx_T4HPiu2BsE5IO6os2CGvRyqZ7DfX-x0D8_89J8LDz3Wa3a_qm4b7Tvcfeq_JHxbFax2T07JUuL-D5IfA79yyY4FVoI6qu610PYYUqLKUgSg4m0AJEKg1L8IF-SeILF6m8SKU7SJ9/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmFv7_C4V6Nh4t7XvS8L03-NEUutGdAXW-SO5fVgyv8uah2TgbGrWBsWyW0Bb_r8uFKI0jEQHdaReyl3XhRjYk70yv3CXjgOnk4AWDvBQOHRnPKhklusmlqmLMnkwfXbSvn7FB3brQ44Ol/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmFv7_C4V6Nh4t7XvS8L03-NEUutGdAXW-SO5fVgyv8uah2TgbGrWBsWyW0Bb_r8uFKI0jEQHdaReyl3XhRjYk70yv3CXjgOnk4AWDvBQOHRnPKhklusmlqmLMnkwfXbSvn7FB3brQ44Ol/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiG13dBJNkIbBrmXcO3upQQijmMhkOxW-39LGoPuPbuecPUyflOOlbRgmuxYK-5K7Ok1KFEC774bDSfCAZCHBmmrVuY2S-tbFZO_pWJuXlpTcJAO1NZS0awAgTn9DNlNUw2Ee9vkwgkpN5X/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHsPY6y-iJEixGJJ0xm-txUKv5HPNGVu8IYMsRDKJa11qbqDYy-2CysaS-dO1WgeHUwIt4-v1AC_8PTU8jdJ6b966kpKz2b8mdp1BMsRiN1aWERNisL9DWManp77Rkh8J8KNU83j00vBwx/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV6A0RQ20ABIcPEmXh0KKoslUzHp-BNEROl7QTSfXtJJUlUaoj5ky17RLe_Rdxk6UibQufJjURNf8zRCmrY_RXEKsITwT87-Al2lIJp1VODRRT6ByGHab9DD77phmIgXYlShkqKM5hn0jm/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV6A0RQ20ABIcPEmXh0KKoslUzHp-BNEROl7QTSfXtJJUlUaoj5ky17RLe_Rdxk6UibQufJjURNf8zRCmrY_RXEKsITwT87-Al2lIJp1VODRRT6ByGHab9DD77phmIgXYlShkqKM5hn0jm/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKYDouOlMM27SIZ3sFf2jMRH4S1at0hZD7cOn-JlvTAcECXq6dP-T9voCAEy-mZi3RguYBbIdXFC4xfFyoGzApwXs_SxcsSFYe95zuRUlqimGG7zpJShQfamlgginnEW63ZO4GHbeSEzVL/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYEQsI-UF8A12cHQncoPsBviubNq6YIYTbDmMaBeL4OO_cESdYdsaEtss02KhQe9eHgmiLOEZ_yLGgAwm7huTegUAuzdXVuVPemadqgBUx4ipfUWsl_4OqkxvLNiZFpNEd7tBdDhEZ7S52/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5N-4hNan3KrbmqhriQophiWiIsMqNOiE31XRmK8F7XM5BNArivcFRX_X1ZypZFc0s9NHeiDcId-uNYFeE5Mfm8GJqkO9Pb6DHmkU8xpD6NiHck33vCHaCRQ5wYsT_i95b7q5yVci5qj_t/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
I hope this post become useful for you.
























Web Designers in India
ReplyDeleteweb designing in mumbai
website designers in mumbai
web designers in mumbai
web design company in mumbai
web designing companies in mumbai
website design
Web Design in Thane
website development
Website Development in mumbai
web services company in mumbai